Number
JS是弱数据类型语言,即所有数字(无论整数、小数)都称为数字数据类型;而在Java中整数用int a = 10
算数运算符
-
+、-、*、/、%(取余)
- 取余:5 % 3表示5除以2的余数
document.write(5 % 3)- 案例:计算圆面积
let r = prompt('请输入圆的半径')
let area = 3.14 * r * r
document.write(area)字符串数据类型
通过单引号 ” 、双引号 “” 、反引号 “包裹的数据
let str = 'tai'
let str2 = "tai"
let str3 = `中文`字符串拼接
+ 数字相加,字符相连
模板字符串
-
使用场景:拼接字符串和变量
- 在没有它之前,使用非常麻烦,例如:
let name = '智慧树'
let age = 18
document.write('大家好,我叫' + name + ',今年' + age + '岁了')- 语法:“ 反引号。内容拼接变量时,用
${}包住变量
document.write(`我叫${name},我今年${age}岁了`)布尔类型、undefined、null
布尔型字面量 true false
let isCool = true
console.log(isCool);undefined未定义类型 声明了 没有给值
let num
console.log(num);null空类型 无 对象
let obj = null
console.log(obj);注意:空的 + 1 = 1
console.log(null + 1);检测数据类型
使用关键字typeof
使用:
- 作为运算符:
typeof x - 函数形式:
typeof(x)
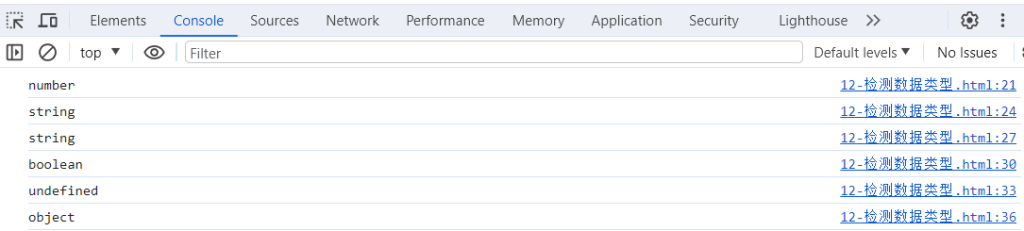
let num = 10
console.log(typeof num);
let str = 'pink'
console.log(typeof (str));
let str1 = '11'
console.log(typeof str1);
let flag = false
console.log(typeof flag);
let un
console.log(typeof un);
let obj = null
console.log(typeof obj);输出效果:

类型转换
为什么要进行类型转换?
使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能进行加法运算
let num = prompt('请输入一个数字')
onsole.log(typeof num);
// 此时我们可以在控制台看到 num 是一个字符串类型的
// 如果不转换为数字类型直接进行加法计算,就会出现以下效果
onsole.log('10000' + '2000')
// 输出:100002000隐式转换
-
系统内部自动将数据类型进行转换
-
规则:+ 号两边只要有一个字符串,都会把另一个转成字符串
- 缺点:转换类型不明确,靠经验才能总结
console.log('pink' + 1);
console.log(2 + '2'); // 22
console.log(2 - '2'); // 0 字符串类型的2转为数字类型
console.log('pink' - 1);
console.log(+'123'); // +最为正号可以转换为数字类型(特殊功能)显式转换
写代码告诉系统转换成什么类型
转换为数字型:
Number(数据)parseInt(数据)只保留整数parseFloat(数据)可以保留小数
console.log(parseInt('12.3px')); // 结果为12
console.log(parseFloat('12.66px')); // 结果为12.66练习
需求:用户输入两个数,弹出计算结果
- 方法一:显示转换
let add1 = parseFloat(prompt('请输入第一个数'))
let add2 = parseFloat(prompt('请输入第二个数'))
let sum = add1 + add2
alert(`两者之和为:${sum}`)- 方法二:隐式转换
let add1 = +(prompt('请输入第一个数'))
let add2 = +(prompt('请输入第二个数'))
let sum = add1 + add2
alert(`两者之和为:${sum}`)




没有回复内容