表格的定义
<table> 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 <tr>、<th> 或 <td> 元素组成表格结构;其中: <tr> 元素定义表格行,<th> 元素定义表头,<td> 元素定义表格单元。
为了让表格更美观,我们会用到:border,colspan,rowspan,align,bgcolor 等来美化表格,具体在本文都有讲解。
表格的标签
<table>定义表格,生成的表格在一对<table></table>中;<caption>定义表格标题,当表格需要标题时,使用<caption>表格标题</caption><thead>定义表格的页眉<tbody>定义表格的主体<tfoot>定义表格的页脚<th>定义表格的表头,一般是表头中的内容会被加黑;<tr>定义表格的行<td>定义表格单元格<col>定义用于表格列的属性<colgroup>定义表格列的组
单元格边框(border)
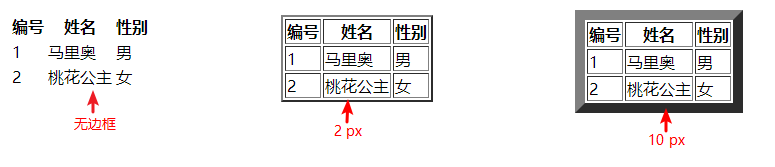
在使用<table border="1"></table> 的方式来定义,其中:数字表示边框的宽度,单位为像素;以下举三个边框的例子
<!--无边框-->
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>1</td>
<td>马里奥</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>桃花公主</td>
<td>女</td>
</tr>
</table>
<br>
<!--边框宽度为2-->
<table border="2">
<tr>
<th> 编号 </th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>1</td>
<td>马里奥</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>桃花公主</td>
<td>女</td>
</tr>
</table>
<br>
<!--边框宽度为10-->
<table border="10">
<tr>
<th> 编号 </th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>1</td>
<td>马里奥</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>桃花公主</td>
<td>女</td>
</tr>
</table>上述代码效果:

合并单元格
合并单元格时,合并行使用:colspan=“2”; 合并列使用:rowspan=“2” (这里的 ‘2’ 表明合并两个单元格),举例如下:
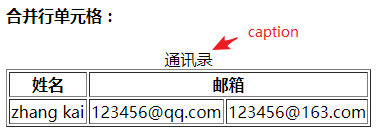
合并行单元格(colspan)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML表格合并单元格--张凯</title>
</head>
<body>
<h4>合并行单元格:</h4>
<table border="1">
<caption>通讯录</caption>
<tr>
<th>姓名</th>
<th colspan="2">邮箱</th>
</tr>
<tr>
<td>zhang kai</td>
<td>123456@qq.com</td>
<td>123456@163.com</td>
</tr>
</table>
</body>
</html>上述代码效果:

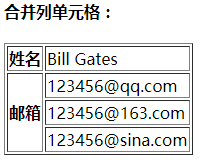
合并列单元格(rowspan)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML表格合并单元格--张凯</title>
</head>
<body>
<h4>合并列单元格:</h4>
<table border="1">
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="3">邮箱</th>
<td>123456@qq.com</td>
</tr>
<tr>
<td>123456@163.com</td>
</tr>
<tr>
<td>123456@sina.com</td>
</tr>
</table>
</body>
</html>上述代码效果:

表格格式设置
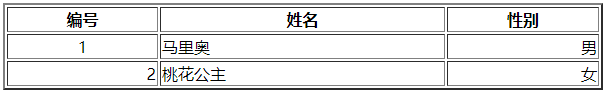
单元格的对齐(align)
在对应的标签上增加 align 键值对,生效方式为”就近原则”,如下例中,桃花公主单元格为left生效
<table width="600" border="2">
<tr align="center">
<th> 编号 </th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td align="center">1</td>
<td align="left">马里奥</td>
<td align="right">男</td>
</tr>
<tr align="right">
<td>2</td>
<td align="left">桃花公主</td>
<td>女</td>
</tr>
</table>上述代码效果:

表格背景色(bgcolor)
添加背景色使用:bgcolor
<table width="600" border="2">
<tr align="center">
<th> 编号 </th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td align="center">1</td>
<td align="left" bgcolor='red' >马里奥</td>
<td align="right">男</td>
</tr>
<tr align="right">
<td>2</td>
<td align="left">桃花公主</td>
<td>女</td>
</tr>
</table>上述代码效果:

表格背景图片(background)
<table width="600" border="2" background='https://p1.ssl.qhimgs1.com/sdr/400__/t01f04c2504aa62bab7.gif'>
<tr align="center">
<th> 编号 </th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td align="center">1</td>
<td align="left">马里奥</td>
<td align="right">男</td>
</tr>
<tr align="right">
<td>2</td>
<td align="left">桃花公主</td>
<td>女</td>
</tr>
</table>上述代码效果:

单元格的边距(cellpadding)
在<table></table>标签使用cellpadding 即可,方法与上面的图片一样,直接举例如下:
<table width="600" border="2" cellpadding="8">
<tr align="center">
<th> 编号 </th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td align="center">1</td>
<td align="left" bgcolor='red' >马里奥</td>
<td align="right">男</td>
</tr>
<tr align="right">
<td>2</td>
<td align="left">桃花公主</td>
<td>女</td>
</tr>
</table>





没有回复内容